默认插槽
作用:让组件内部的一些结构支持自定义
使用方式
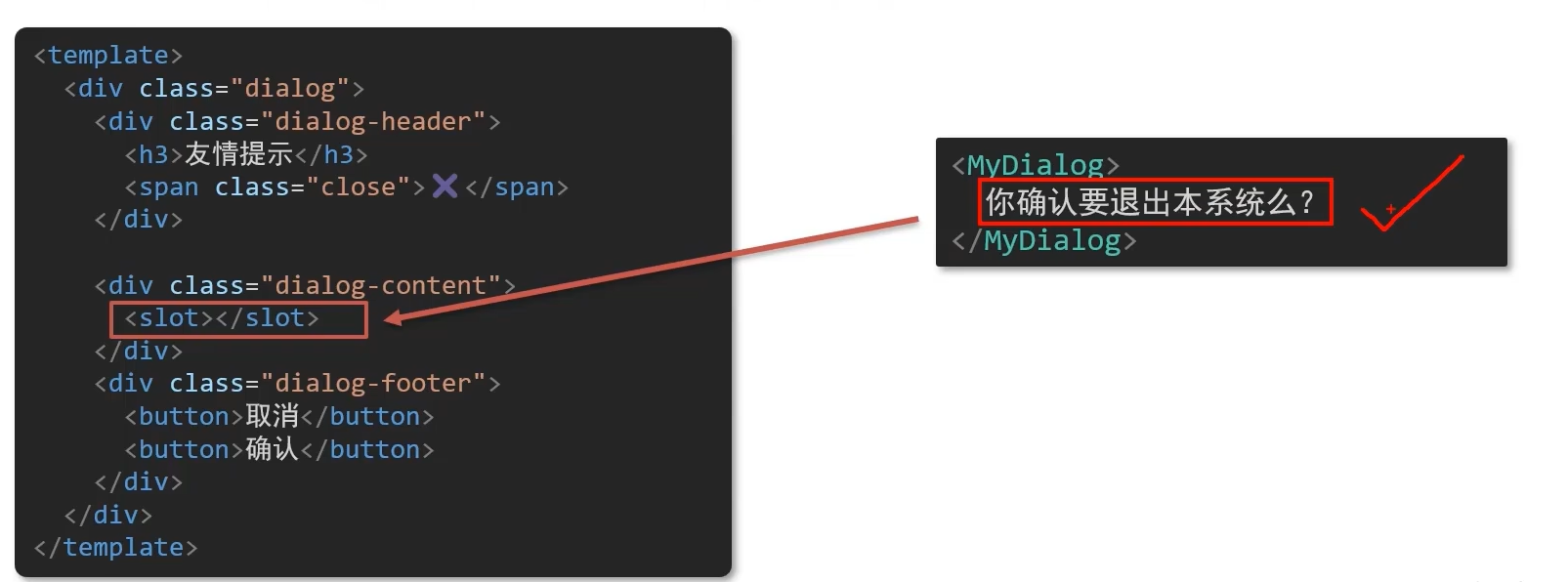
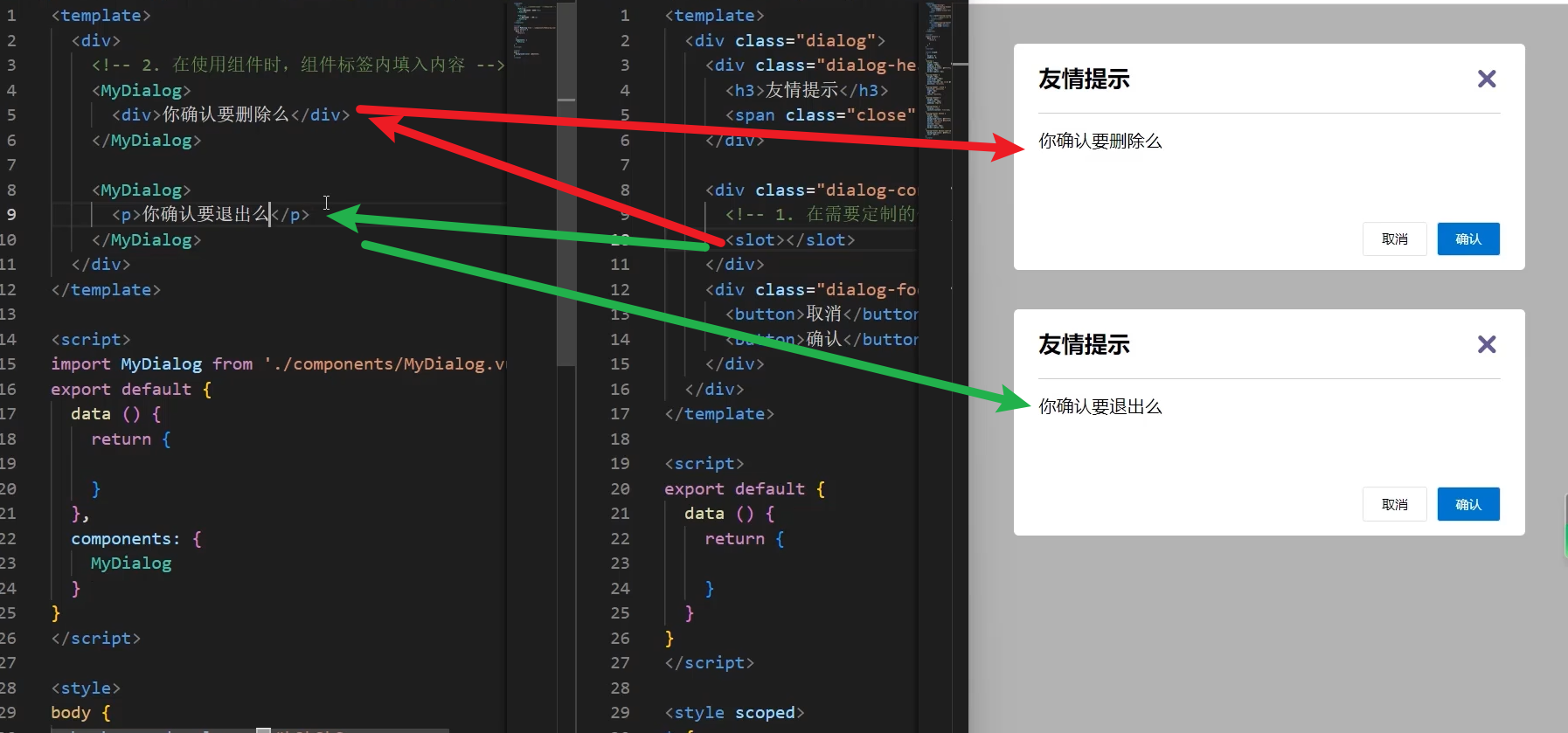
组件内需要定制的结构部分,改用<slot></slot>占位
使用组件时,<MyDialog></MyDialog>标签内部,传入结构替换slot


具名插槽
一个组件内有多出结构,需要外部传入标签,进行定制
使用方式
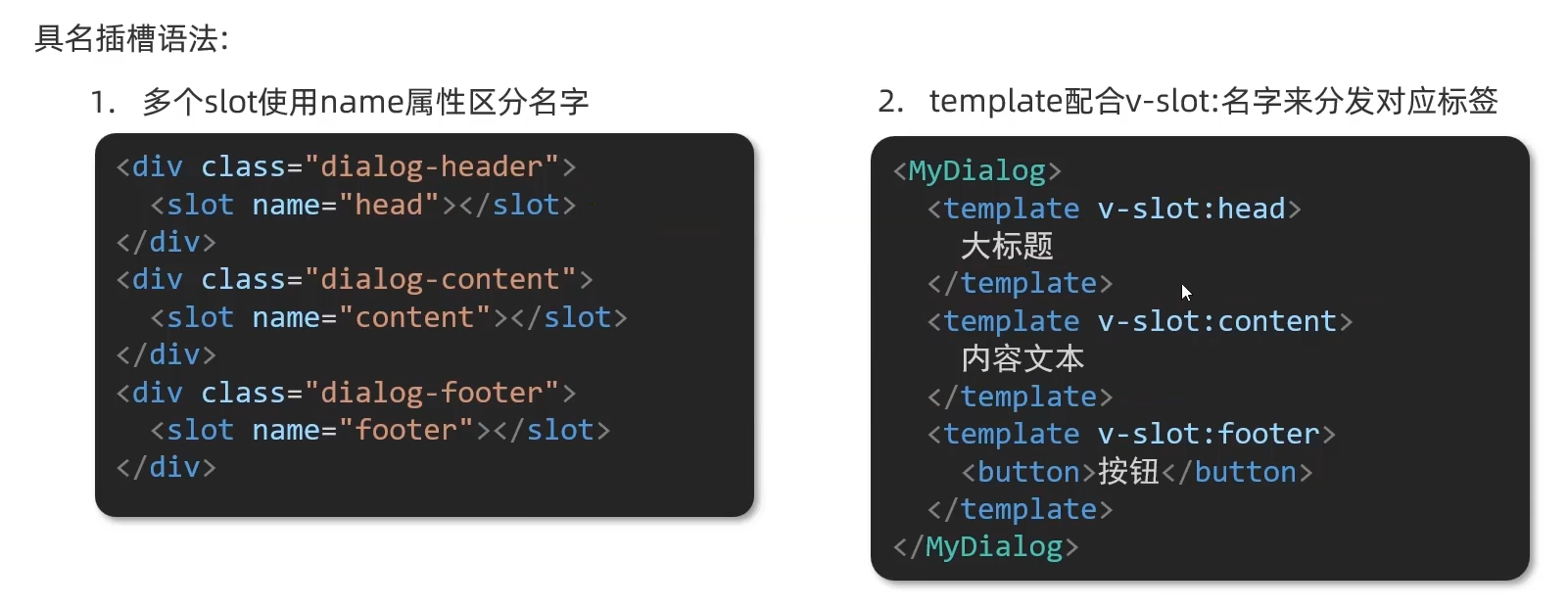
1.多个slot 使用name属性指定插槽名字
2.在组件内使用template 和 v-slot:插槽名,编写对应的name的slot

v-slot:插槽名可以简写为 #插槽名
作用域插槽
定义slot插槽的时是可以传值的。可以给插槽绑定数据,在组件中使用。
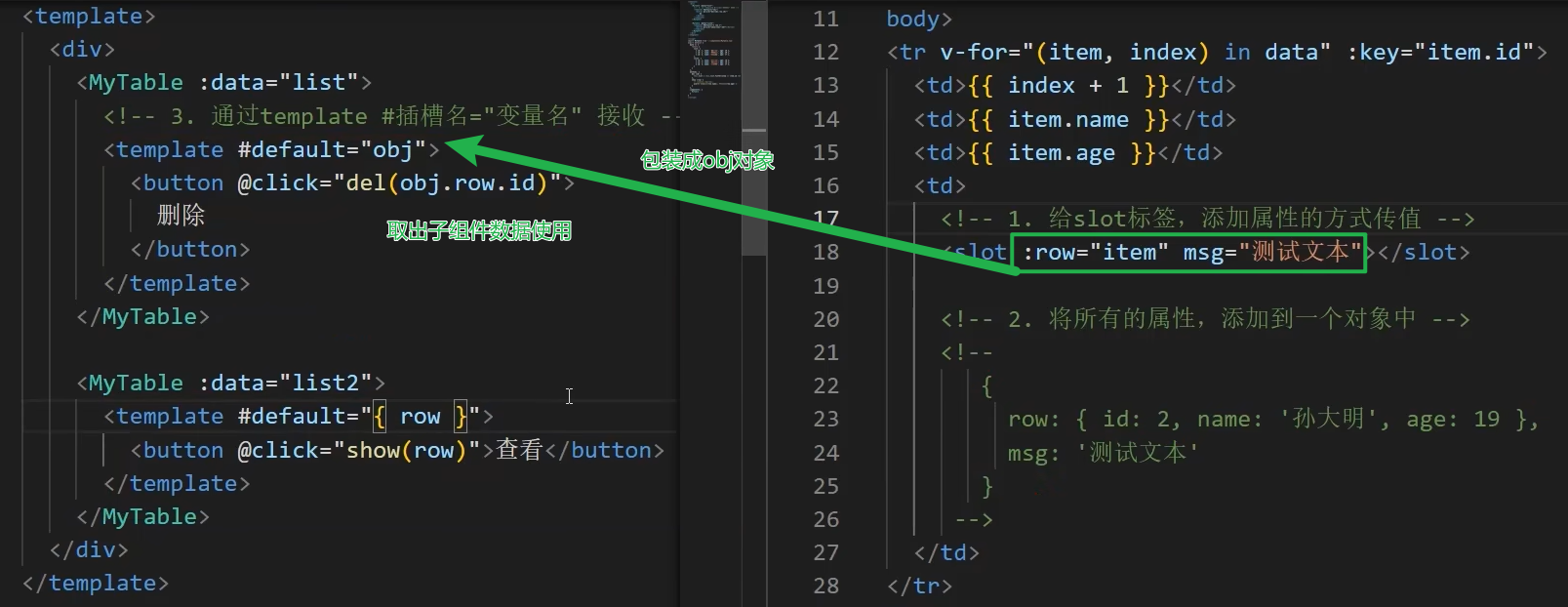
1.给slot标签,以添加属性的方式传值
<slot :id="item.id" msg="测试文本"></slot>
2.所有添加的属性,都会被收集到一个对象中
{id:3,msg:'测试内容'}
3.在template中,通过插槽名="obj"接收,默认插槽名为default
<MyTable :list="list">
<template #default="obj">
<button @click="del(obj.id)">删除</button>
</template>
</MyTable




评论区